Greetings dear reader! I’m Harry and in this weeks post I’m going to talk about the key to all good design: iteration.
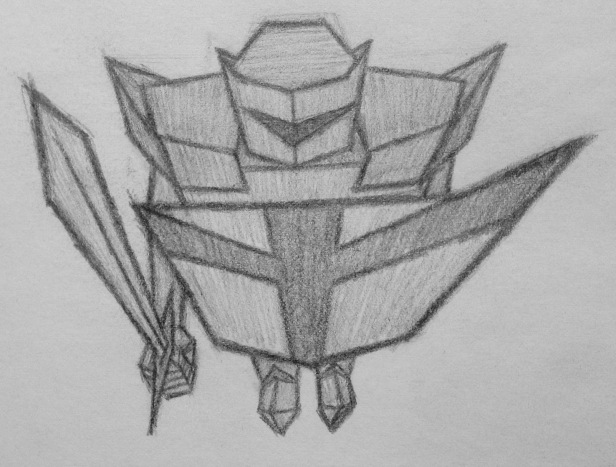
The artifact I have chosen to talk about this week is, as you can see in the featured picture, not an ordinary knight. I present to you The Kings Guard.
The Kings Guard is going to be the final encounter in our game and a so called boss-battle. He’s going to test the player on what he/she has learned throughout the game. He will have a combined set of behaviors and attacks that reflects those of the three different normal enemies. These are the Farmers: trows projectiles; the Dogs: charges fast at the player and doesn’t get confused by the teleportation ability; and the Knights: has a protective shield and a sweep attack. The boss is still in development so exactly what mechanics he will have is not yet set in stone. The basic ideas however is that he will have a sweep attack as the Knight, some kind of charge ability that reflects the Dogs and some way to trow projectiles as the Farmers. All of these attacks will of coarse be even more powerful and impact full than the normal enemies in order to make the encounter challenging.

But now to the iterative process that I went through when designing and creating the “Guard”.
I started of with drawing a paper-sketch which was a whole process in it self but I will not get in to detail on that. I had my teammate and fellow artist Jonathan sitting next to me during the sketching, giving instant feedback and suggestions on the design. This was really great and resulted in many of the features you can see in the sketch above and the final design. For example the v-shaped visor, the “horns” on the helmet and the extended part of the shield that made it go along with the “horn” theme.
I then imported the sketch to Photoshop and started working for real. The hardest and most time consuming part was definitely drawing the hand but that’s a whole other topic. Anyway, I again got great suggestions from Jonathan that made the Guard even better: the cloak over the left shoulder pad and the added forehead part of the helmet. I also redrew the cross symbol that holds the cloak in place which originally was a v-shaped thing that didn’t look good. I then thought I had the line art done and started coloring. At this point the shield was still flat as in the sketch, and the sword was also not iterated on. However, when I got the sword I had to do some research in order to properly name my layers. I then saw that pretty much all swords had one special component that I had missed: a fuller. The fuller is the middle part of the blade, the “core” one could say, and is where the blade is strongest. I thought it would be a missed opportunity to not change this, so I did it and was very pleased with the result.
When I had colored the whole character I instantly noticed that something had to be done with the shield. And so I added some depth to it in order to make it look more solid.
Before I was done I also tried a lot of different colors for each separate component which is very easy when working with multiple layers.
![]()
So to summarize, I ended up with an (in my opinion) awesome design much thanks to iterating and tweaking details as well as getting good feedback and input during the process. I hope you as a reader can take this wisdom with you and that it helps improve your creative process. 🙂


I think that this post does a great job of describing your work process, as well as your thoughts behind your design decisions. It’s nice to get some insight in how you and your fellow Graphics student work as a team while creating assets for your group’s game.
I liked the fact that you explained how the enemy will function in-game, like what kind of attacks it will have, and so on.
It was also very interesting to see the changes between the iterations of the King’s Guard. I really like the changes you made between the pencil-drawn one and the digitally drawn one. The helmet, the shield, the addition of the cloak and the fuller (which is another interesting part of the post, the detour into how swords are made) are all great additions, which really make the end result look more developed and complete. And all of this really helps to drive home your message that iteration is a helpful process while working in games, as well as art in general, I feel.
It will be very interesting to see how the King’s Guard will look in-game, with animations and all.
LikeLike